Introduction
Hello everyone, today's post is going to be a bit shorter than usual but it's a very important topic non the less, I want to talk about adding Fonts to Figma.
My Experience
Okay, so, when I was making a cover design in Figma I came up with the really common pain of not finding the right font for my project, normally you can find LOT's of fonts to try your design with, but I wasn't finding the font I wanted, Sans Pro Display, I was really surprised this font didn't come included in the really big Figma library, and for the first time ever I had to add a font to Figma, in the end, it wasn't complicated but it took me way longer than it should have and that's why I wanted to share this with you.
Adding Font To Figma
Step 1 - Finding a Font
The first step is going to find your wanted font, in my case, I simply googled "Sans Pro Display free Font Download" and easily found it here: cufonfonts.com/font/sf-pro-display, make sure you are downloading from a secure website.
Step 2 - Downloading Font
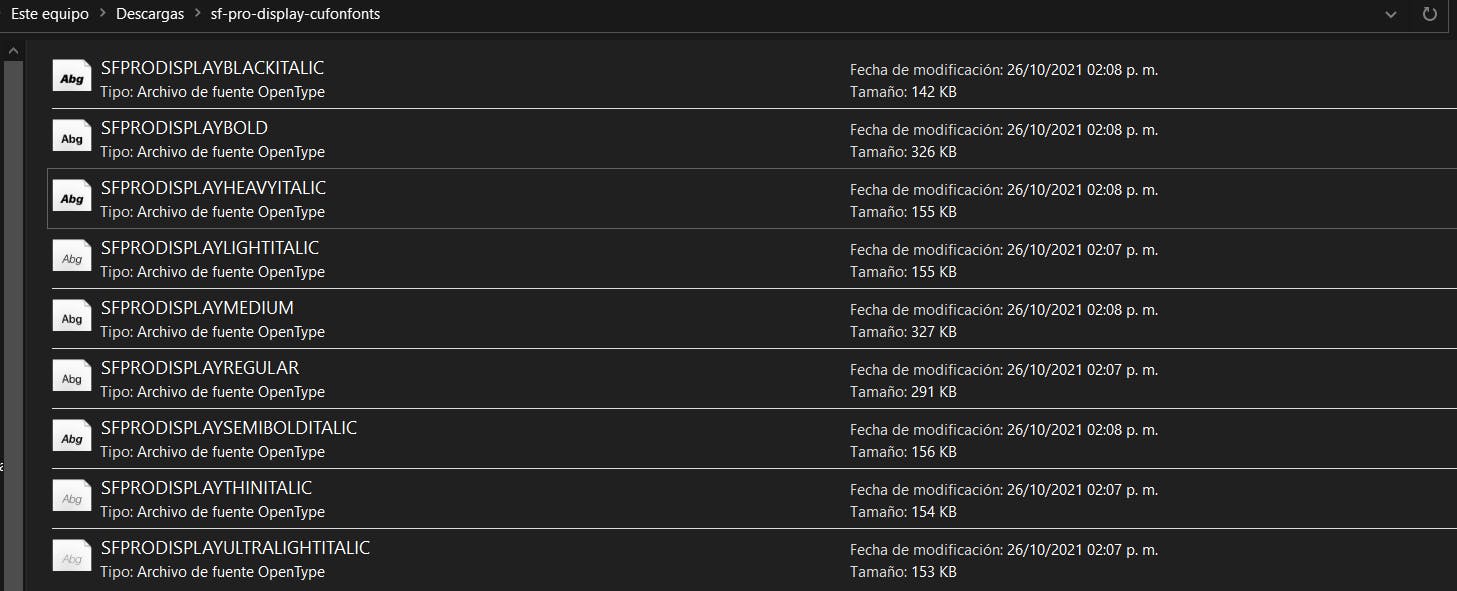
Download your font and you should get a zip file, extract the elements from the zip file and you should get a folder with OpenType Font files like this:

Step 3 - Starting Figma
Open your Figma project and if you select your desired text and go to ==> Design ==> Text and search for your newly downloaded Font you will realize that it cannot be found in the library.
Step 4 - Installing Font
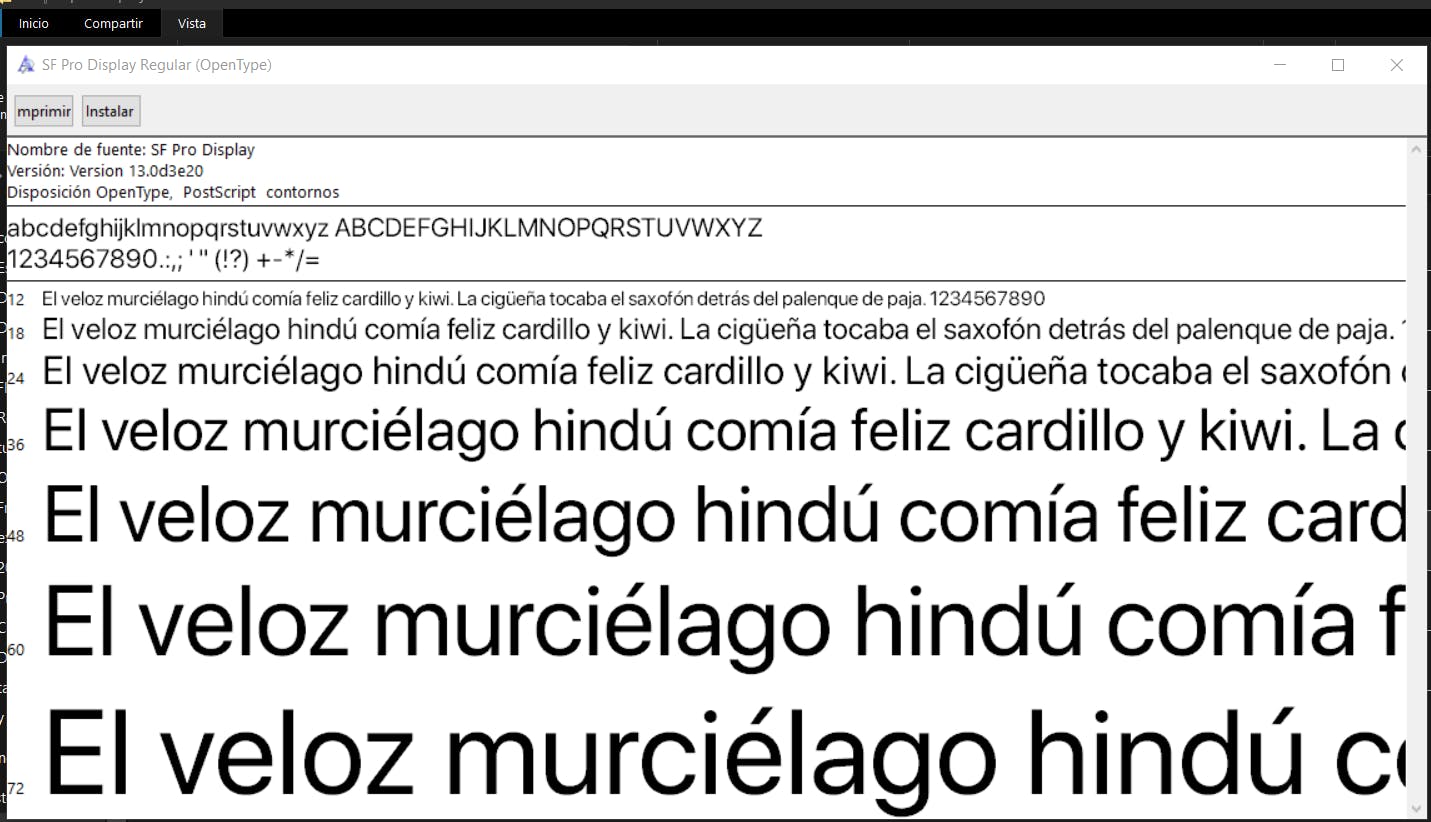
The reason why you can't find the font it's because it's not installed in your system yet. To install the font you can simply double click the OpenType Font file and a screen like the one shown below should appear then you simply click on the install button.

Step 5 - Restarting Figma
This step is SUPER IMPORTANT and I really hoped someone would have told me to RESTART Figma, I lost a lot of time trying to figure out why the font was still not appearing and the solution was really simple, simply close the app and open again.
After restarting the app you should be able to select any text element, go to ==> Design ==> Text and search for the name of your font, Figma will likely auto-complete the search, and now we are ready to start using our new font.
Result - Farewell
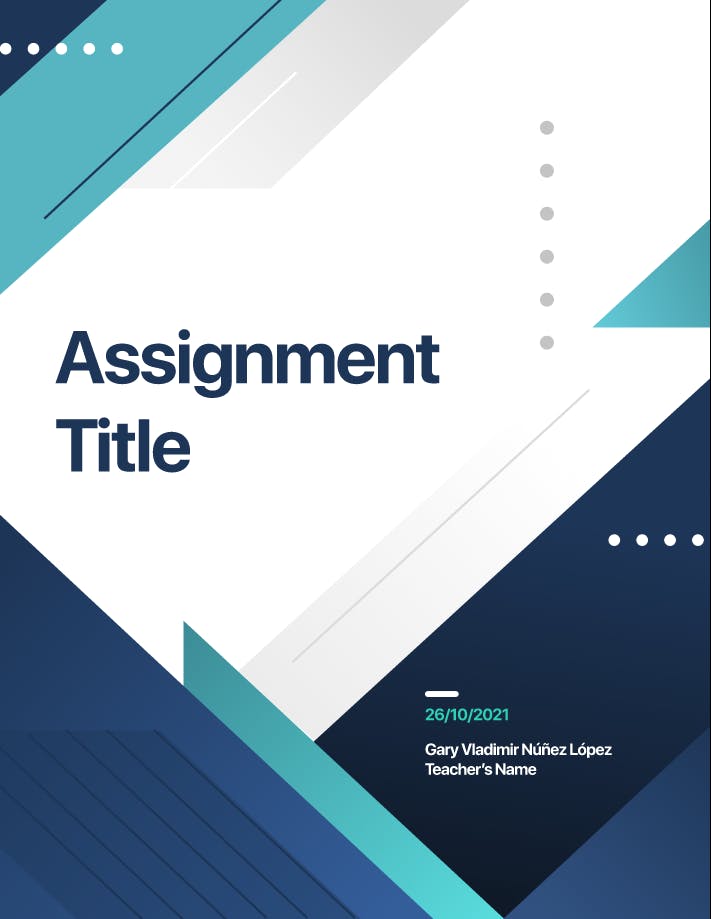
In today's post, we learned how to add any font to Figma, I want to mention that this method is for the Desktop version only, and I really hope this post helps anyone that was looking to expand their font library, here it's the cover design I was working on:

Comment below any thoughts, suggestions, and i will see you in the next post.